You know what the front side of Google.com looks like..

But have you ever seen the back side of Google.com?

It’s pretty scary.
I remember when I discovered that I could download a copy of a webpage to my computer and then make changes to the code in Notepad.
It was fun figuring out how to change the headlines on CNN’s homepage or put an animated GIF image in the background of Yahoo’s search page.
My friends thought it was amazing when I could help make their MySpace page look awesome with my “magic” codes.
When you know how to code the digital world opens up and you gain the freedom to dream and create whatever you want.
Last I checked there are 700 different programming languages with 50 of them being the most common for people to use.
I’ve only had to learn 4 to build websites that do more than just sit there.
- HTML
- CSS
- PHP
- Javascript
HTML
HTML = Hypertext Markup Language
It creates the structure of a webpage.
For example..
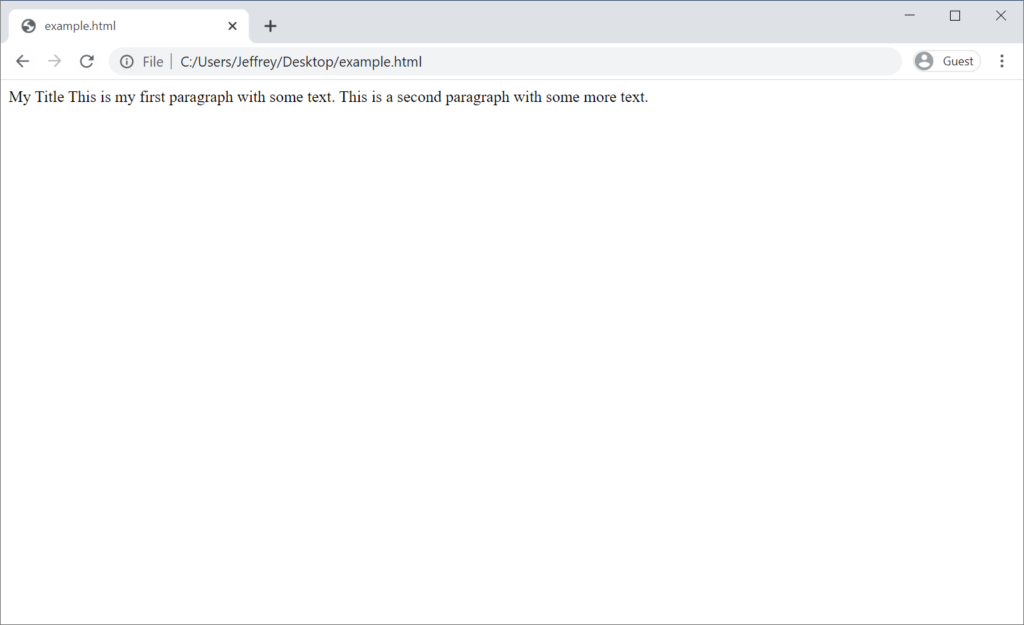
My Title
This is my first paragraph with some text.
This is a second paragraph with some more text.Would show this in a web browser..

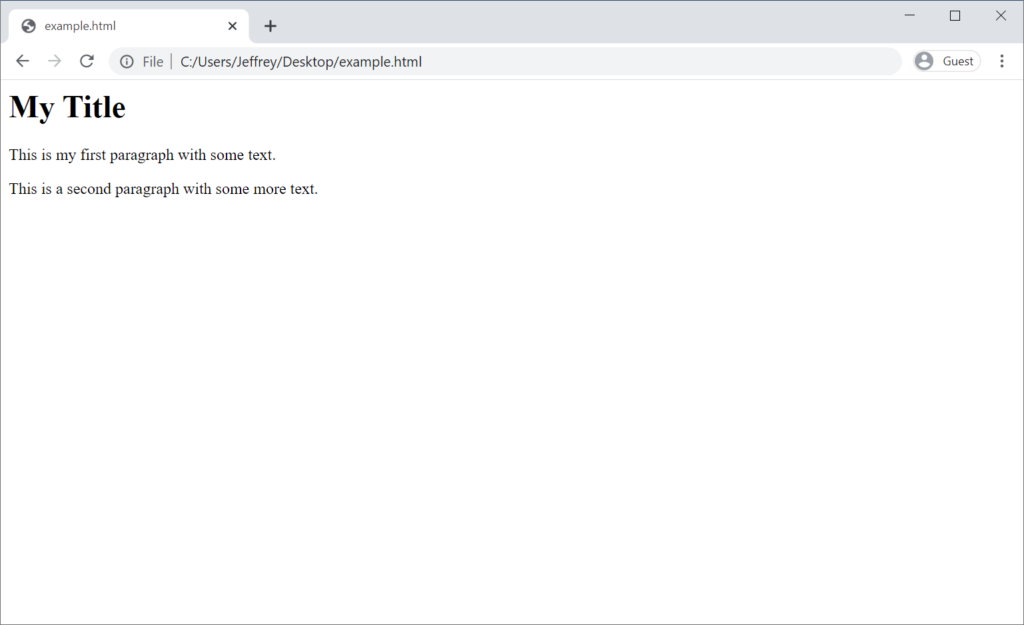
But if I add HTML code..
<h1>My Title</h1>
<p>This is my first paragraph with some text.</p>
<p>This is a second paragraph with some more text.</p>
You can see the structure of the page starting to form.
CSS
CSS = Cascading Style Sheets
It makes the page look pretty.
<style type="text/css">
h1 {
font-family: Arial;
}
p {
font-family: Arial;
font-size: 16px;
}
</style>
<h1>My Title</h1>
<p>This is my first paragraph with some text.</p>
<p>This is a second paragraph with some more text.</p>
You can change the fonts, colors, size, spacing, location of any item on the page.
Even animation is possible these days.
SIDE NOTE
Here’s a site that will teach you web design in 4 minutes.
You can see how HTML and CSS play a role in crafting the page.
PHP
PHP = Hypertext Preprocessor
(Originally it stood for Personal Home Page, but not anymore.)
It does cool things before a webpage loads.
WordPress uses PHP code to get content from a database and then based on the theme and plugins activated (also written in PHP) it will create HTML and CSS code that tells your web browser what to load on the screen.
A simple way I like to use PHP is with the copyright year at the bottom of a website.
Instead of having to manually change it every year on EVERY page.
I just do this..
<?php echo date('Y'); ?>Learning PHP was harder than HTML and CSS, but it was a game changer for me and what I could do in a short amount of time.
JavaScript
JavaScript ≠ Java
It does cool things after a webpage loads.
If you ever scroll down on a webpage and see things flying in from the side or if you hover your mouse arrow over a picture and it flips to show words, that’s most likely JavaScript code making that happen.
I can’t say that I’m great with JavaScript, but I’ve been able to download code from other people and tweak it to make cool stuff happen on my websites.
I know enough to get by, but if I was just starting out this is the language I would choose to dive deep into.
There’s just SO much you can do with it.
